如何定位线上生产环境问题?
Owner: fredbrock
目标
- 了解
Sourcemap基本原理 - 使用
Devtools源代码面板 - 如何在生产环境中手动添加本地sourcemap文件
- 查看定位生产环境错误代码
问题
面试官: 如果线上生产环境出现问题如何定位错误?
在做Web项目开发的时候,我们经常使用Webpack、Vite在本地开发,本地开发完成将源代码打包发布到生产环境上,而生产环境的代码一般都是经过编译混淆后的代码,出现的错误根本无法知道是那个函数,那个变量出现的问题。
Chrome Devtools有一种解决方案,就是将本地的sourcemaps文件关联到出现问题的源码文件。这样Devtools就能直观查看错误问题了。
什么是Sourcemap?
用于映射压缩、编码后的混淆代码的JSON文件。
Sourcemap三大核心概念
Original Source:编译前的源码文件
- App.vue
- SASS、Less
- Typescript
Generated Code: 由编译器生成的代码
- Vue/TS编译成JS的文件
- Sass/Less 转换成 CSS的文件
Source Mapping URL: 将源代码和编译生成的代码建立映射关系的URL
代码案例: Github地址
复现问题
这里我以Vite+Vue3代码为例子,复现上述问题。
packages 目录中有两个项目,client和server,这两个项目使用相同的代码,唯一区别就是client打包代码后会生成sourcemaps文件,而server打包后不会生成,用于模拟生产环境。
初始项目
git clone https://github.com/FredBrock/vite-sourcemaps-project.git
cd vite-sourcemaps-project
pnpm install
启动项目
项目启动后会分别启动两个服务,一个是client,另一个是serve。
pnpm run debug
解释:
- 第一步会通过
pnpm run build命令后会先打包client和server项目 - 第二步会通过
pnpm run preview在本地启动client和server项目生产环境代码
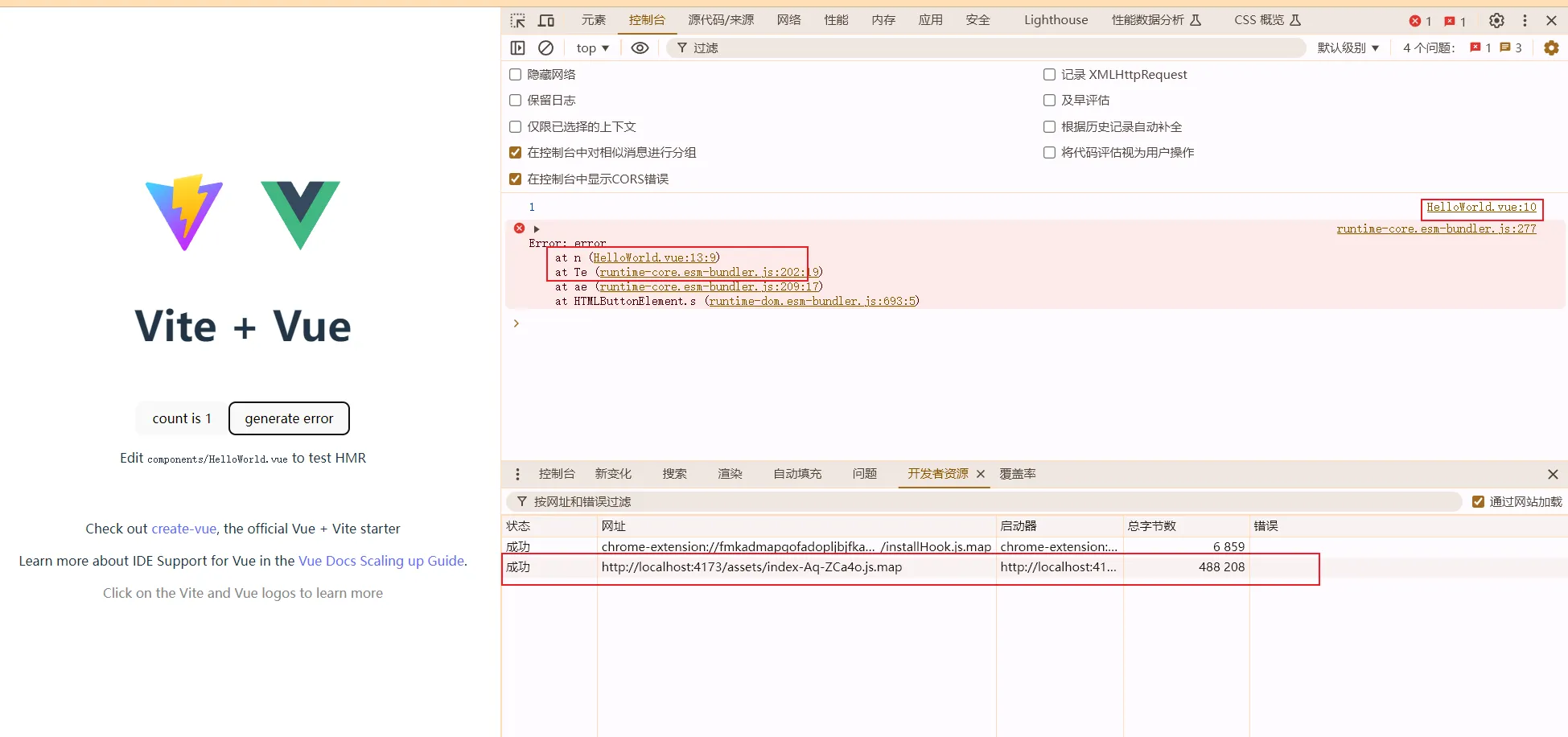
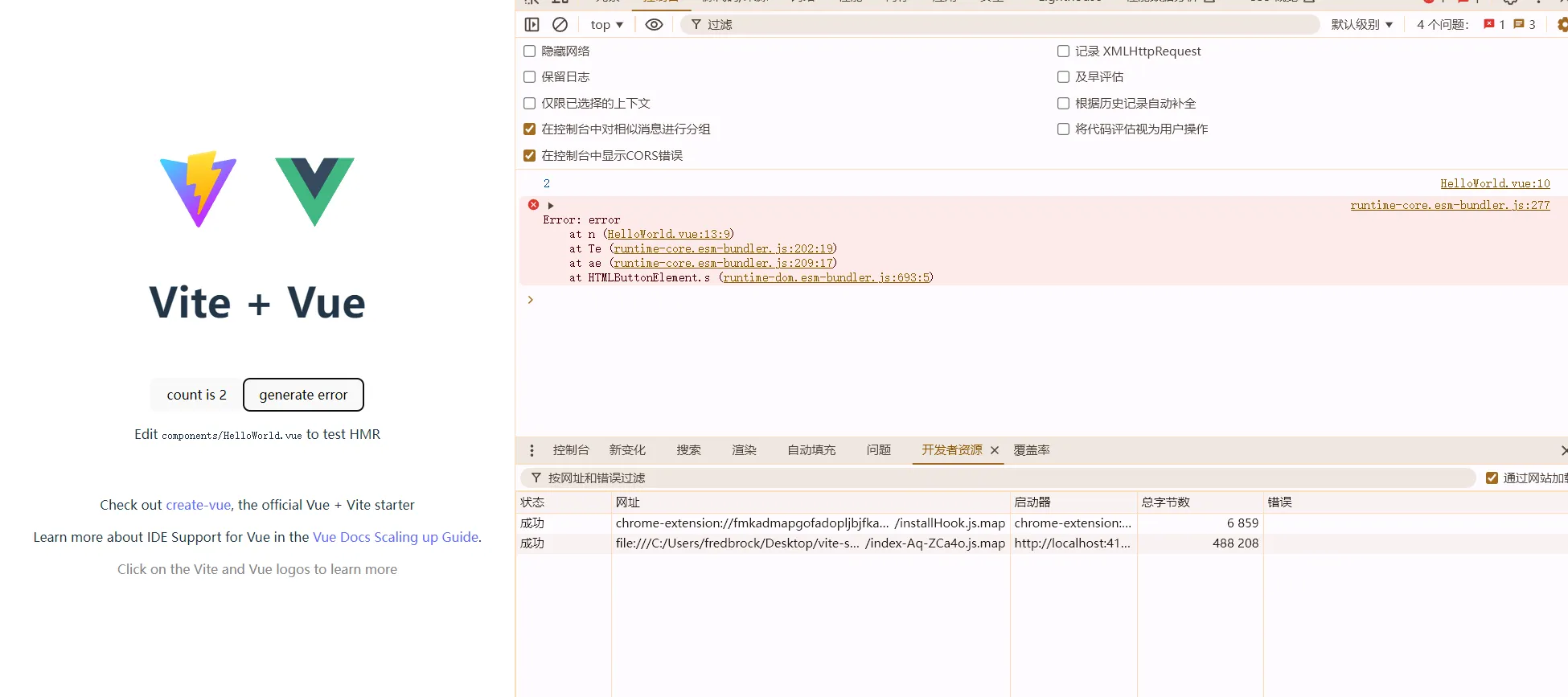
打开client的地址:我这里是 http://localhost:4173/,打开控制台面板,然后分别点击两个按钮,查看控制台输出。

这里可以发现
- 加载一个sourcemap文件
- 打印了1并显示了源代码文件
- 生成错误,并定位了行和列的位置。
- 点击文件地址后能查看源码
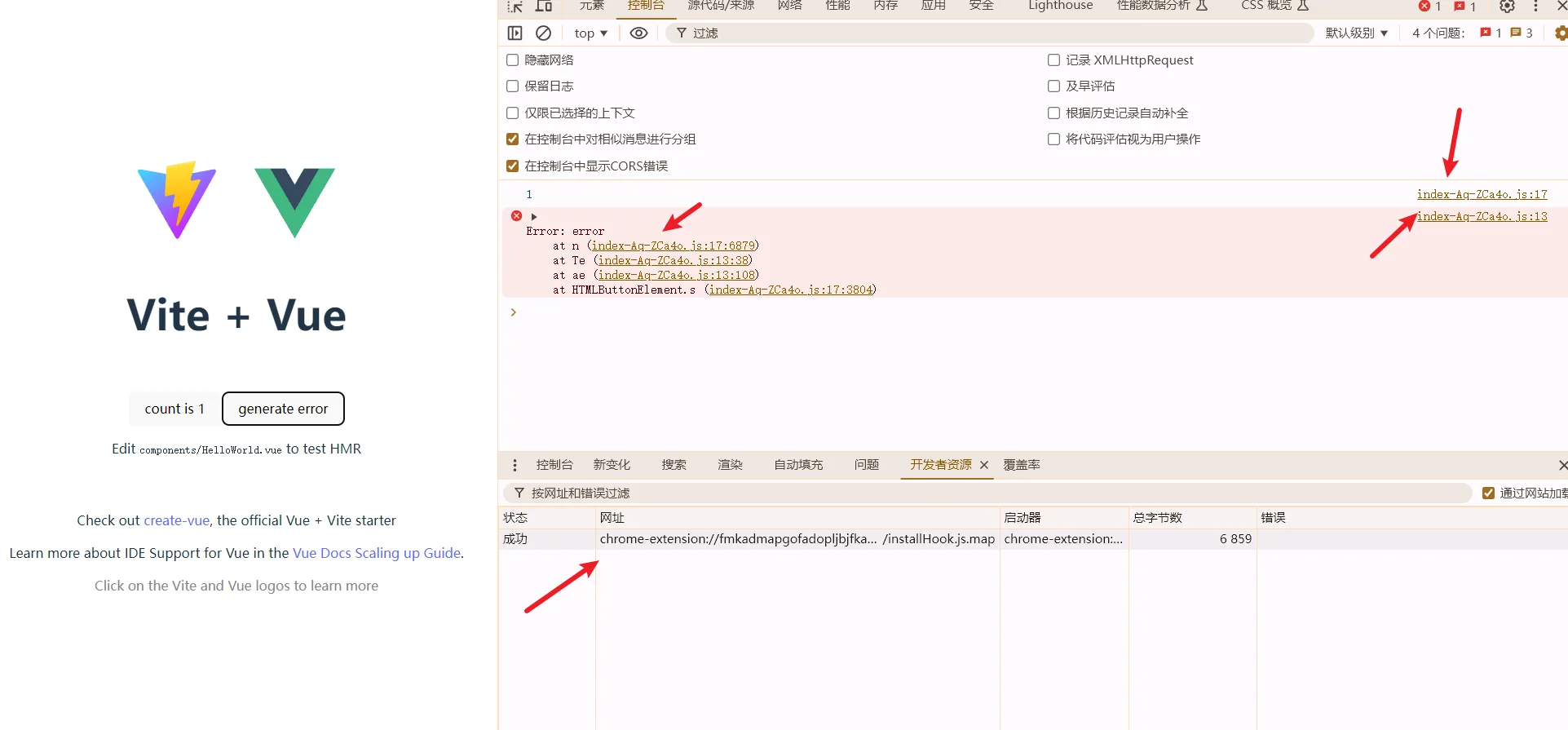
打开server的地址:我这里是 http://localhost:4174/,执行上述相同操作。

- 没有加载sourcemap文件
- 无法定位源文件
- 无法指定错误代码的位置
- 点击文件路径后,代码是混淆的
解决问题
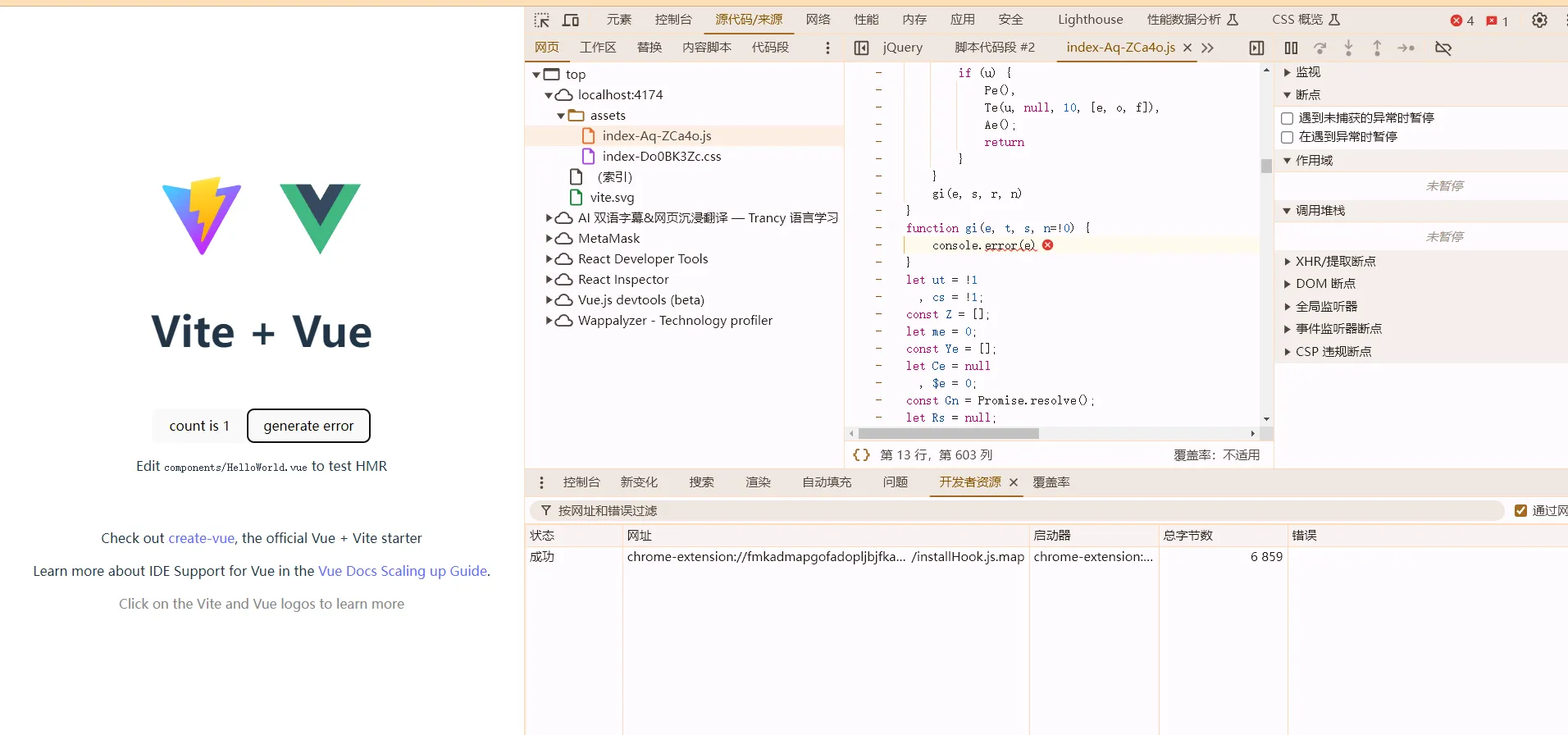
- 点击控制面板打印信息后面的路径,定位到Devtools 源代码面板。

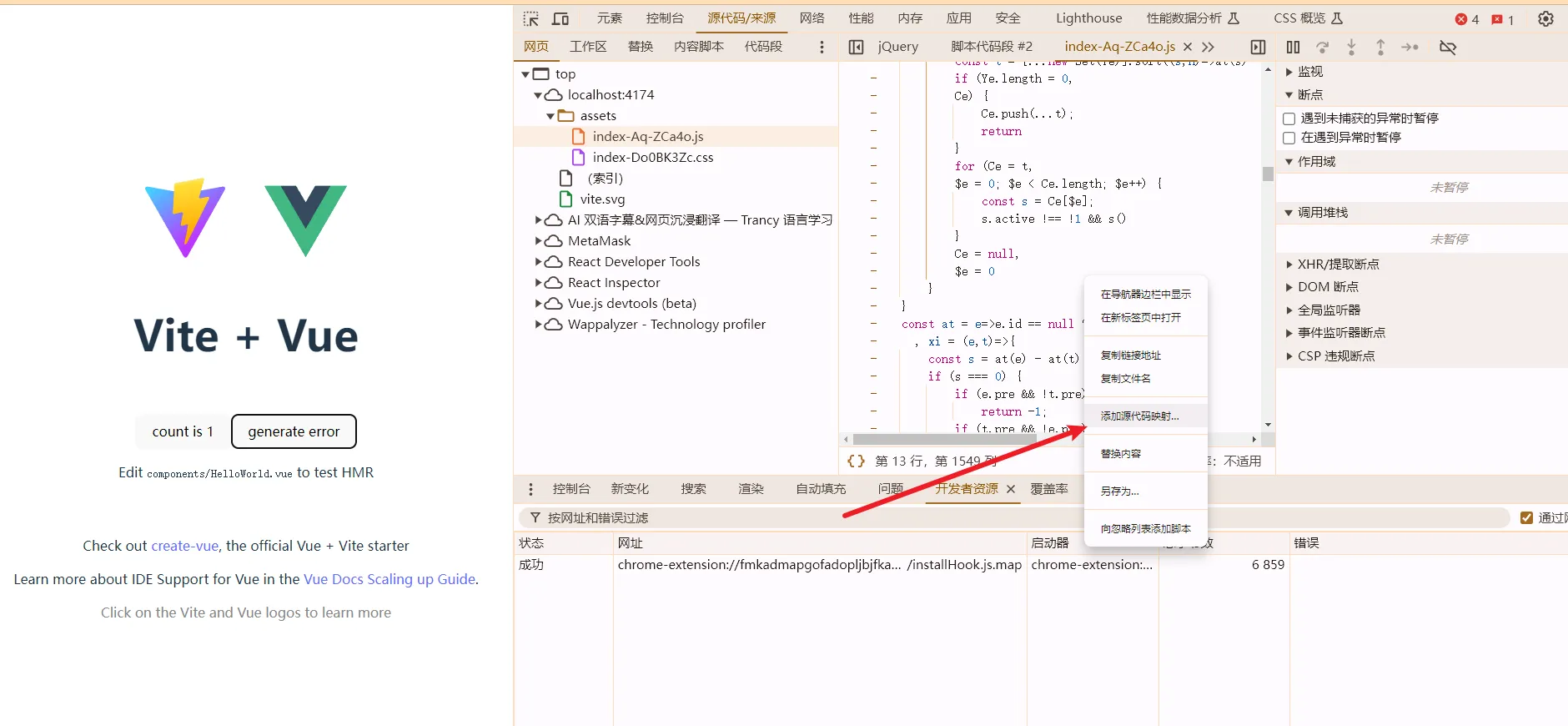
- 鼠标右击添加源代码映射

- 将本地的sourcemap文件映射为 index-Aq-ZCa4o.js
我这里
index-Aq-ZCa4o.js.map本地地址是
file:///C:/Users/fredbrock/Desktop/vite-sourcemaps-project/packages/client/dist/assets/index-Aq-ZCa4o.js.map
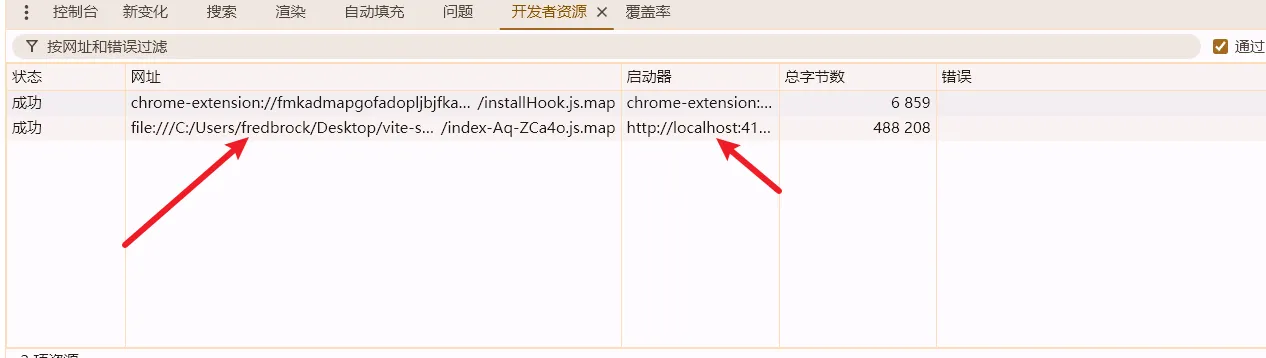
- 检查是否添加成功
 3. 回到控制台面板。
3. 回到控制台面板。
发现已经可以跟踪源代码了。

总结
- 最重要的是了解 Sourcemap 的基本原理,以及Chrome Devtools 源代码面板的基本功能和操作
- 其实定位线上问题的办法还有很多,比如切换到发布分支,将本地服务的proxy切换到生产,然后启动本地服务调试,虽然不推荐这样做。